まえがき
Webデザインでは、特定の順序にある要素にだけスタイルを適用したい場合が頻繁にあります。CSSの疑似クラスを使用することで、このような要件を簡単に実現できます。この記事では、:nth-child()と:nth-last-child()疑似クラスを用いて、特定の順番の要素にスタイルを適用する方法について、初心者でも理解しやすいように具体的な例とともに詳しく解説します。さらに、これらの疑似クラス以外にも、類似の機能を持つ疑似クラスについて個別に触れ、より多様なデザイン可能性を探ります。
各例では、CodePen で実際に適用したスクショを貼り付けてあります。
1. :nth-child() 疑似クラスの基本
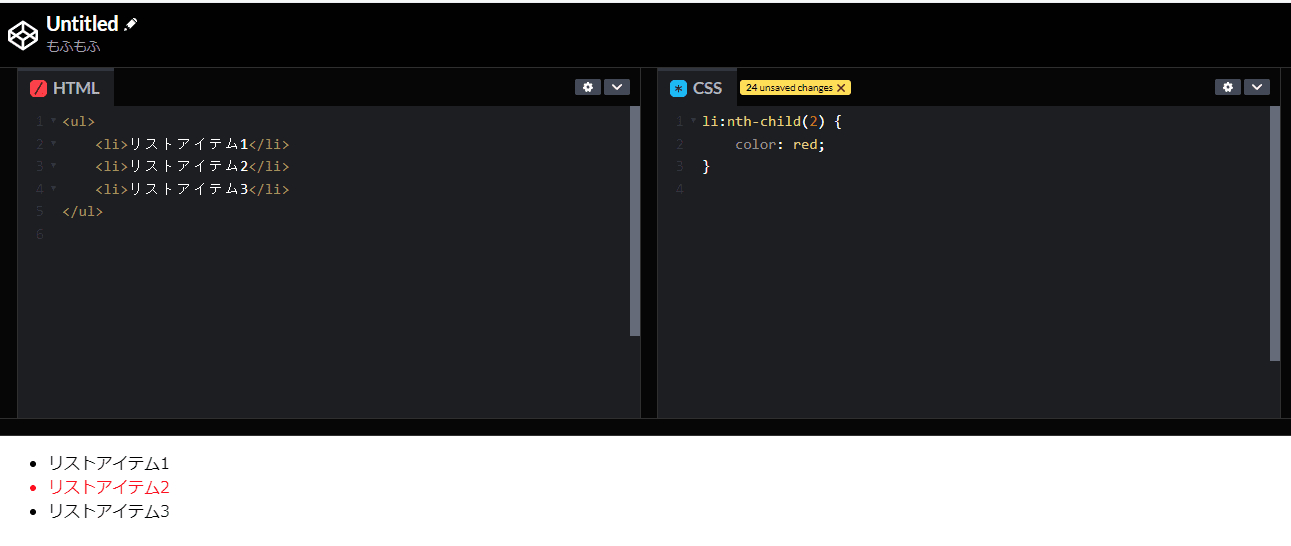
:nth-child()は、指定した順番に合致する子要素にスタイルを適用するための疑似クラスです。以下の例では、ulリスト内の2番目のli要素の文字色を赤に変更します。
<ul>
<li>リストアイテム1</li>
<li>リストアイテム2</li>
<li>リストアイテム3</li>
</ul>
li:nth-child(2) {
color: red;
}
スタイル適用後:
2. 数式を使用して複数の要素に適用
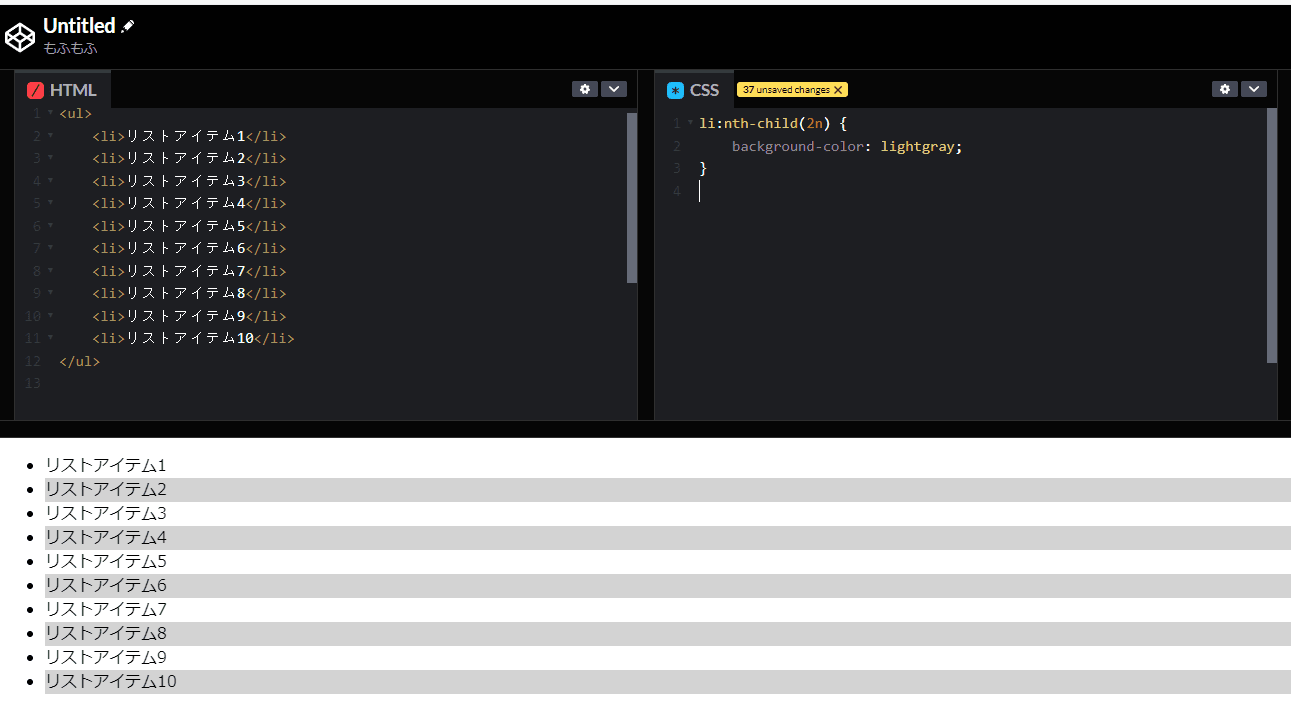
:nth-child()内に数式(2nなど)を使用することで、複数の要素にスタイルを適用できます。
li:nth-child(2n) {
background-color: lightgray;
}
スタイル適用後:
3. 倍数で指定
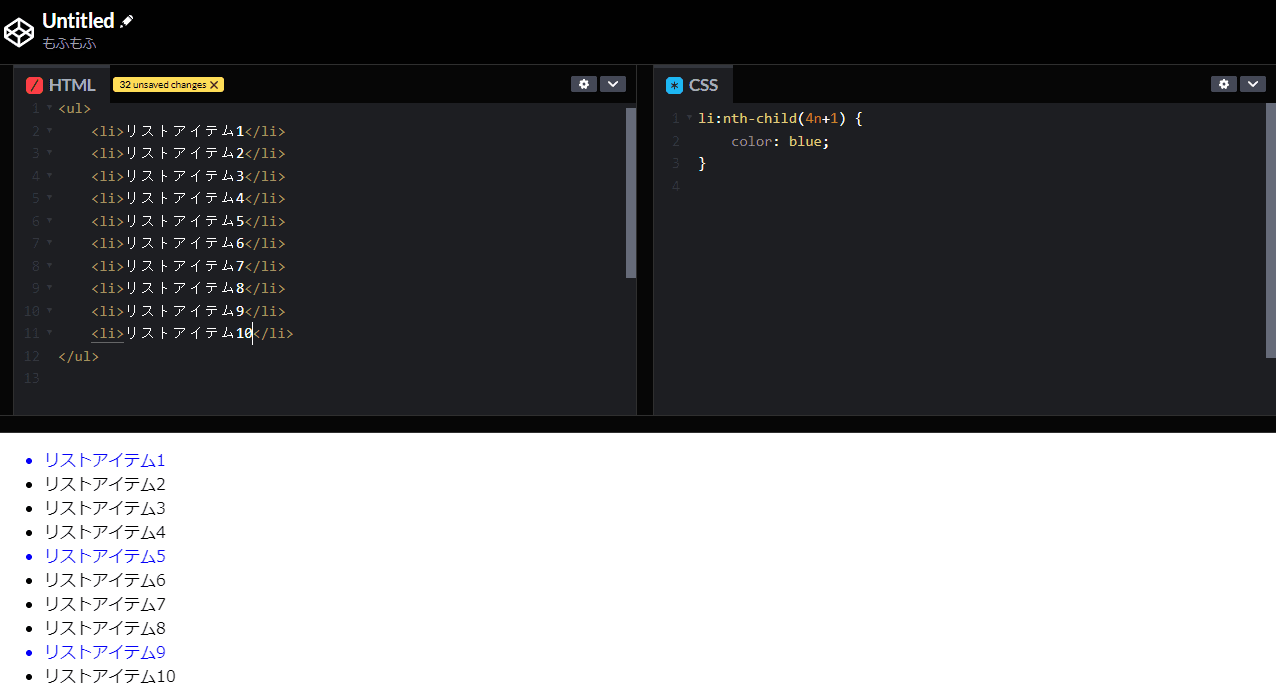
:nth-child(an+b)の形式を使用して、特定の倍数にあたる要素を指定します。
li:nth-child(4n+1) {
color: blue;
}
スタイル適用後:
4. :nth-last-child() 疑似クラスの利用
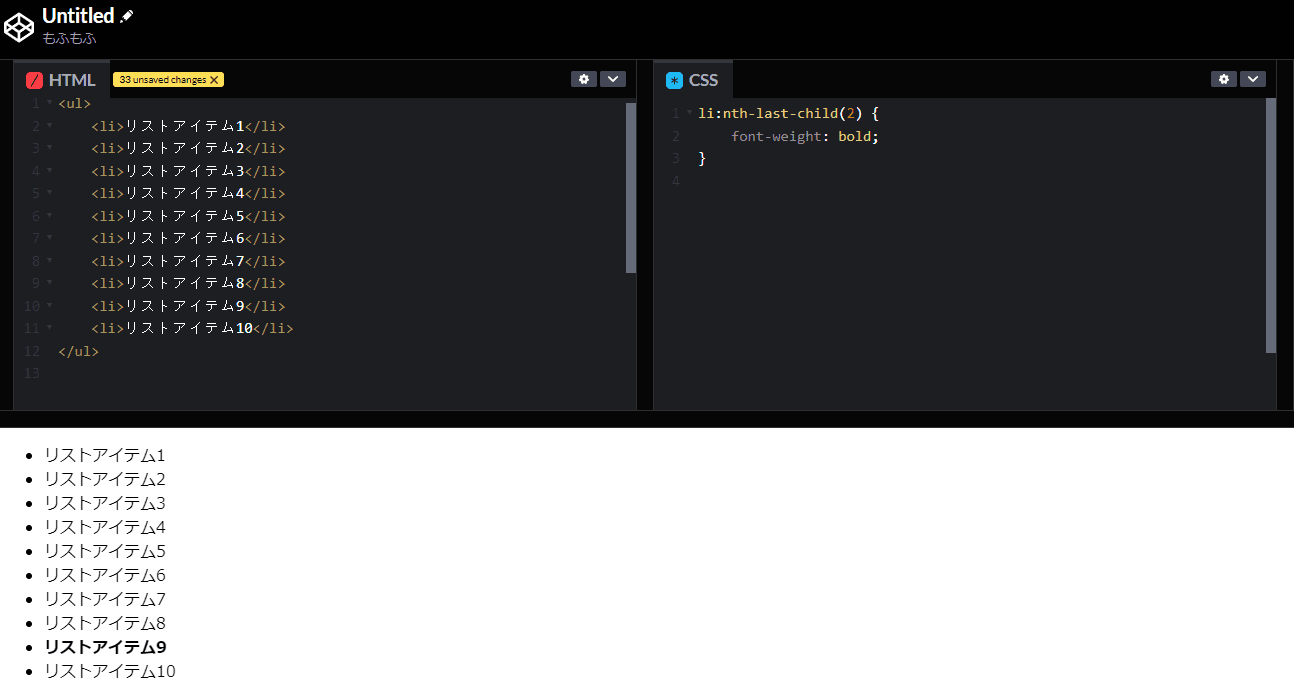
:nth-last-child()は、最後の子要素から逆算して、指定した順番の要素にスタイルを適用します。
li:nth-last-child(2) {
font-weight: bold;
}
スタイル適用後:
5. :first-child 疑似クラス
:first-childは、親要素の最初の子要素にスタイルを適用します。
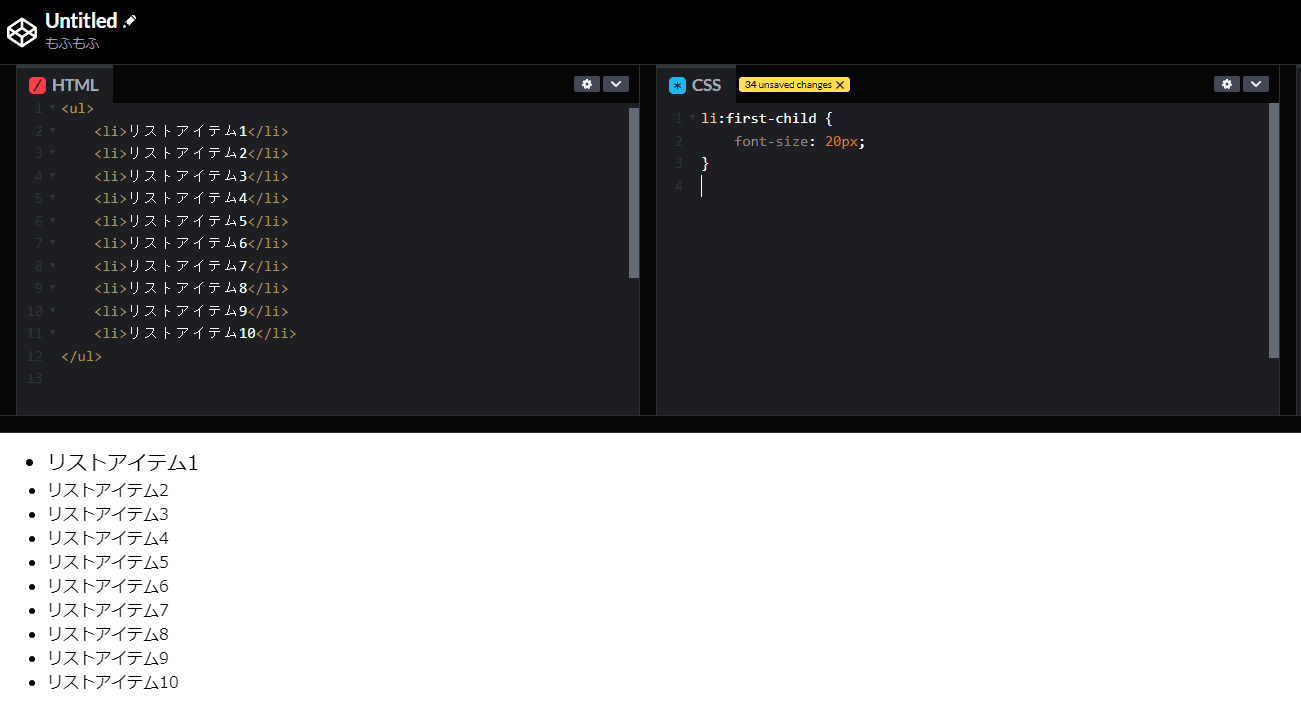
li:first-child {
font-size: 20px;
}
スタイル適用後:
6. :last-child 疑似クラス
:last-childは、親要素の最後の子要素にスタイルを適用します。
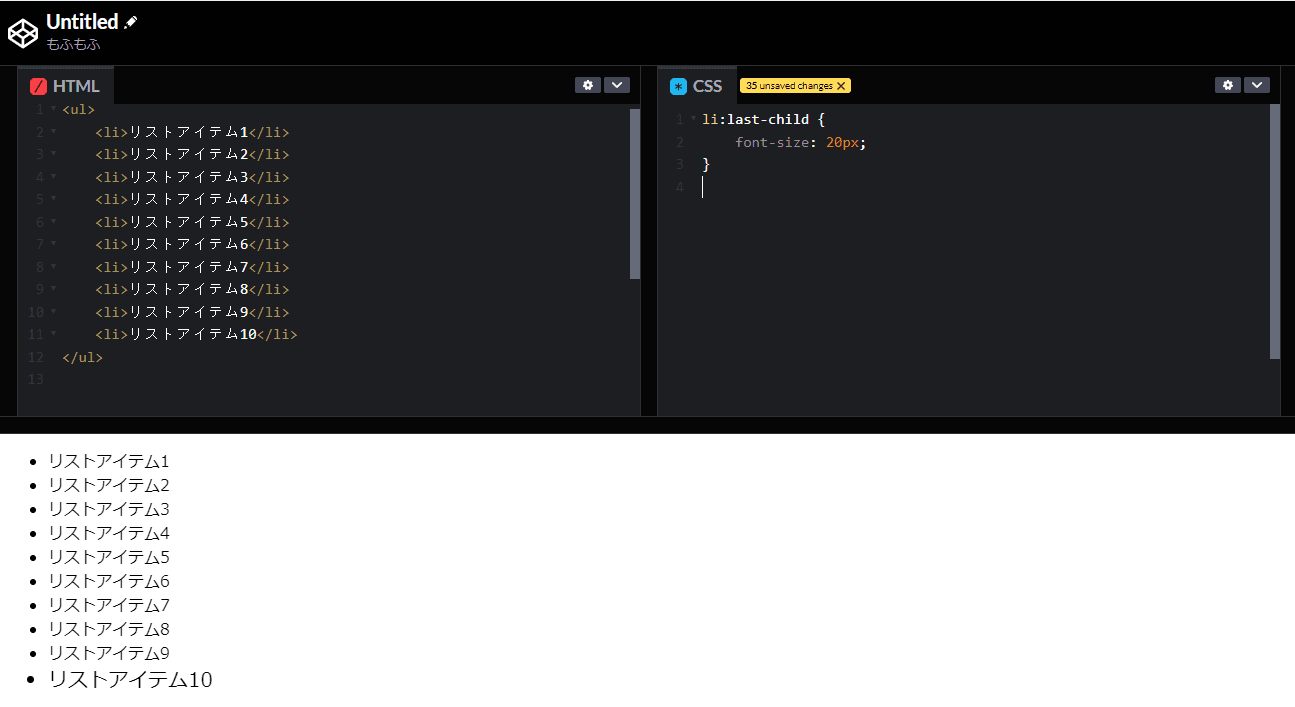
li:last-child {
font-size: 20px;
}
スタイル適用後:
7. :nth-of-type() 疑似クラス
:nth-of-type()は、特定のタイプの要素に対してのみ順番を指定してスタイルを適用します。
この例ではoddを指定して、奇数番目の要素にのみスタイルを適用しています。
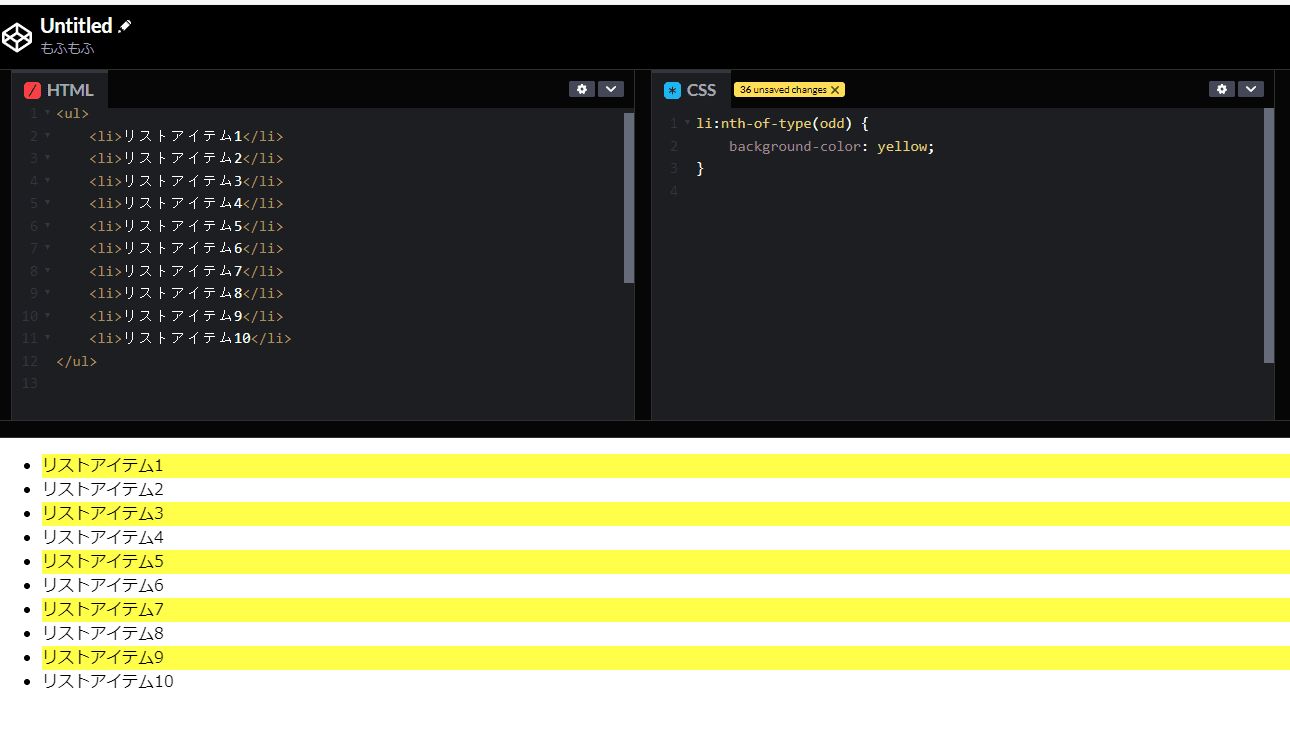
li:nth-of-type(odd) {
background-color: yellow;
}
スタイル適用後:
まとめ
:nth-child()や:nth-last-child()疑似クラスを上手に使うことで、特定の順番にある要素や、特定のパターンに一致する要素に簡単にスタイルを適用できます。
さらに、:first-child、:last-child、:nth-of-type()といった疑似クラスを活用することで、より多様なデザインが可能になります。
本記事で紹介した具体的なHTML例とCSSコードを通して、これらの疑似クラスの使い方をより深く理解し、効率的なWebデザインを実現することができるでしょう。