まえがき
ウェブページをデザインする際、特定の条件下でのみ特定のスタイルを適用したい場面がよくあります。
CSSの疑似クラスを活用することで、このような細かなニーズに応えることができます。
今回は、要素の数に基づいて特定の要素の文字色を変更する方法を、初心者にも理解しやすい例を用いて説明します。
例1:要素が2個だけの場合に最初の要素の文字色を赤にする
リストに2つの要素がある場合に最初の要素をターゲットにし、文字色を赤に変更します。
これは、:nth-last-child(2):first-child セレクタを使用して実現できます。
このセレクタは、リストの最後から2番目の要素が最初の要素でもある(つまりリストに2つの要素しかない)場合に適用されます。
| |
では、CodePen で実際に適用して、どういう動作になるか確認してみましょう。
HTMLの準備
.item クラスを持つ複数の要素があり、これらに対してCSSのルールを適用します。
| |
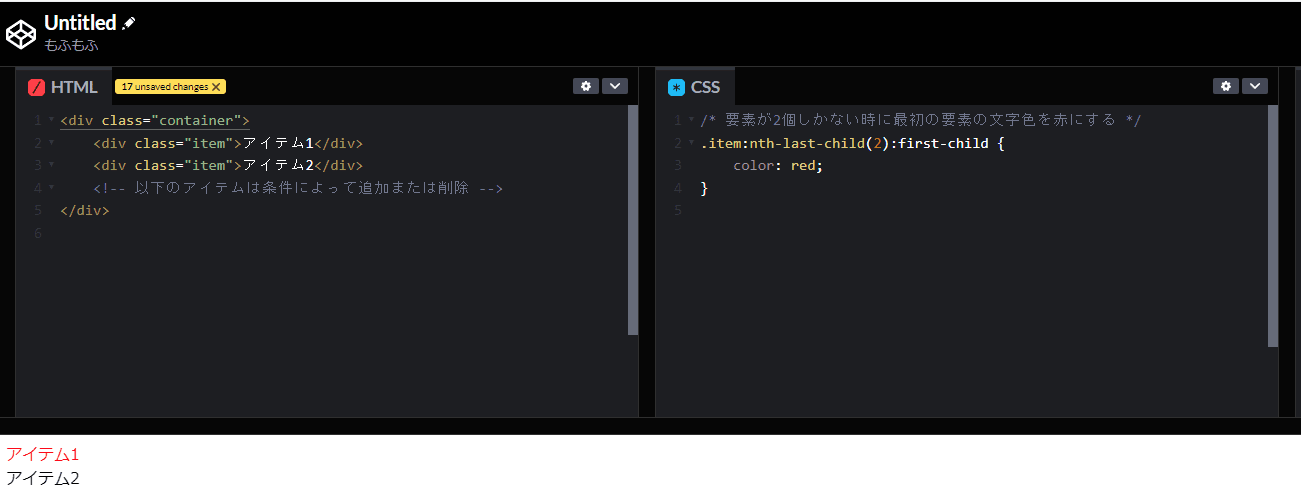
要素が2個の場合

要素が2個存在する場合、最初の要素の文字色が赤に変化していることが確認できます。
これは、設定したCSSルールが正しく適用されていることを示しています。
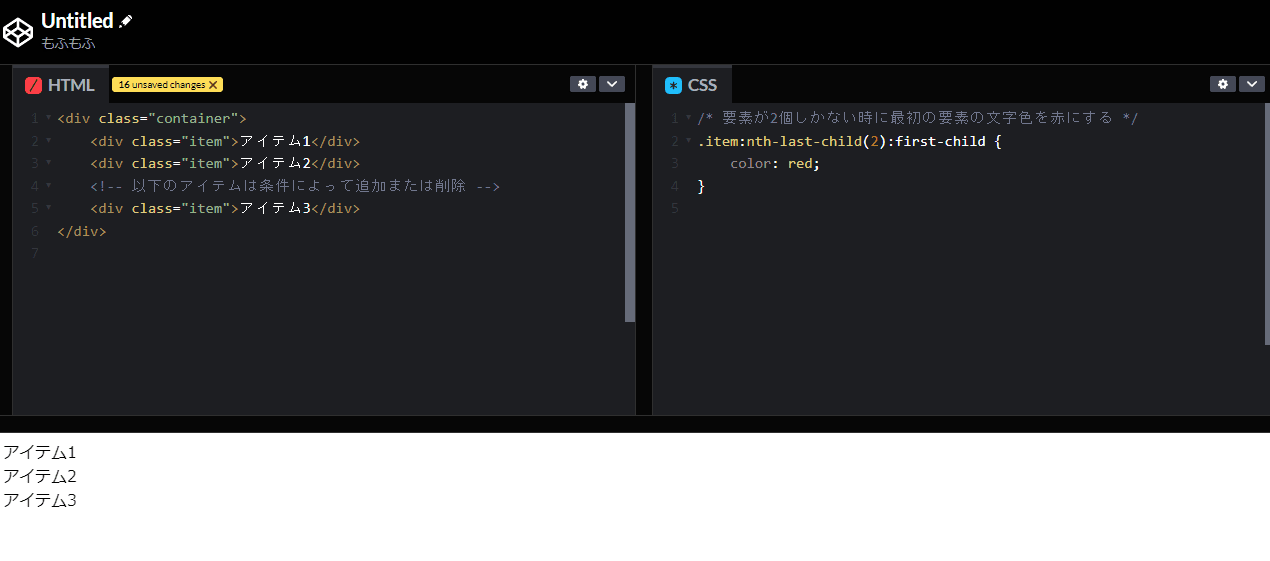
要素が3個の場合

一方、要素が3個存在する場合には、最初の要素の文字色は変わらず、CSSルールの適用条件(要素が2個のみの場合)に合致しないため、スタイルの変更は行われません。
例2:要素が4個の場合に3番目の要素の文字色を青にする
リストに4つの要素が存在する場合に、3番目の要素の文字色を青に変更するCSSルールを作成します。
これは、:nth-child(3):nth-last-child(2) セレクタを使用して実現できます。
このセレクタは、リストの3番目の要素が、後ろから数えて2番目の要素でもある(つまり、リストに4つの要素がある場合)場合に適用されます。
| |
HTMLの準備
前述のHTMLに1つ要素を追加し、合計4つの.itemクラスを持つ要素を用意します。
| |
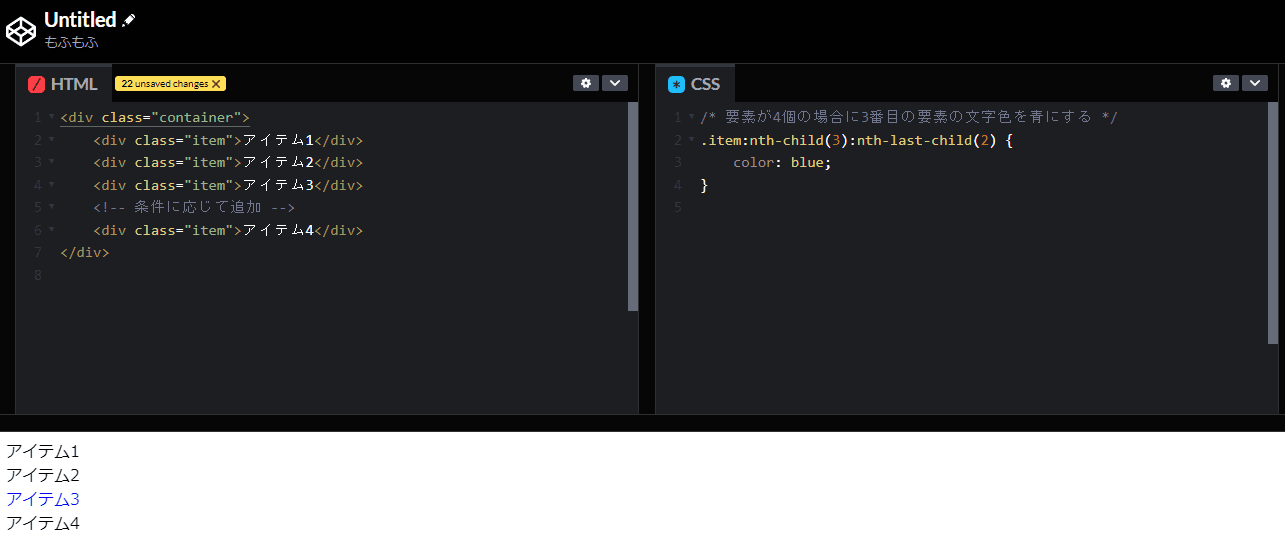
要素が4個の場合

要素が4個存在する場合、3番目の要素の文字色が青色に変化していることが確認できます。
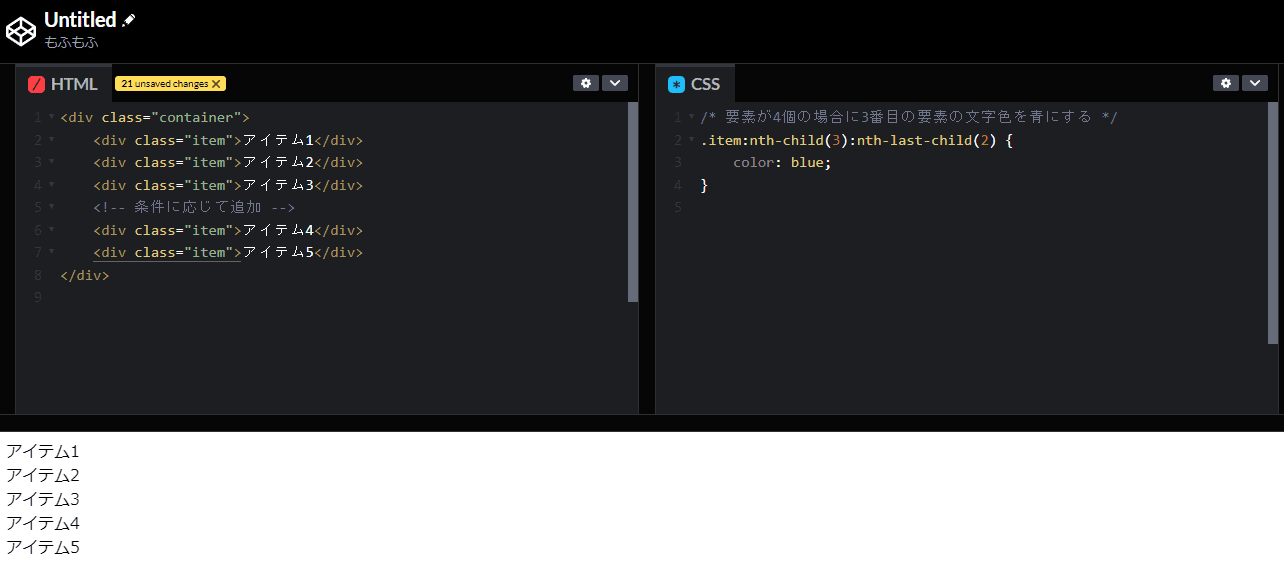
要素が5個の場合

一方、要素が5個存在する場合には、3番目の要素の文字色は変わらず、CSSルールの適用条件(要素が4個のみの場合)に合致しないため、スタイルの変更は行われません。
まとめ
この記事では、CSSの疑似クラスを用いて、ウェブページ上の特定の条件下でのみ特定のスタイルを適用する方法について学びました。
具体的には、要素の数が2個または3個の場合に、特定の要素の文字色を赤に変更する方法を例に取り上げました。
この手法を利用することで、動的なコンテンツや特定のデザインニーズに応じて、より細かいスタイルの制御が可能になります。
CSSの疑似クラスを活用することで、以下のようなメリットが得られます:
- 1.条件付きスタイリングの実現:要素の数に応じてスタイルを変更することで、柔軟なデザイン対応が可能になります。
- 2.コードのシンプル化:JavaScriptを使わずに、純粋なCSSだけで条件付きスタイリングを実現できるため、コードがシンプルになります。
- 3.パフォーマンスの向上:JavaScriptを使うよりもCSSの疑似クラスを利用した方が、ページの読み込み速度やレンダリング速度が向上する場合があります。
初心者にとっては、CSSの疑似クラスの概念や使い方を理解することが、ウェブデザインのスキルを向上させる重要なステップとなります。
今回紹介した例を実際に試しながら、さまざまな疑似クラスを使ったスタイリングの可能性を探ってみましょう。
デザインのアイデアやユーザーのニーズに合わせて、クリエイティブなウェブページを作成するための強力なツールとなるでしょう。