まえがき
Visual Studio Code のエディタで、コード内の変数や関数に適用されている文字色を取得したいと思ったことがあったので、その方法について調べてみました。
コマンドパレットの「Inspect Editor Tokens and Scopes」で情報を取得する
コマンドパレットの起動
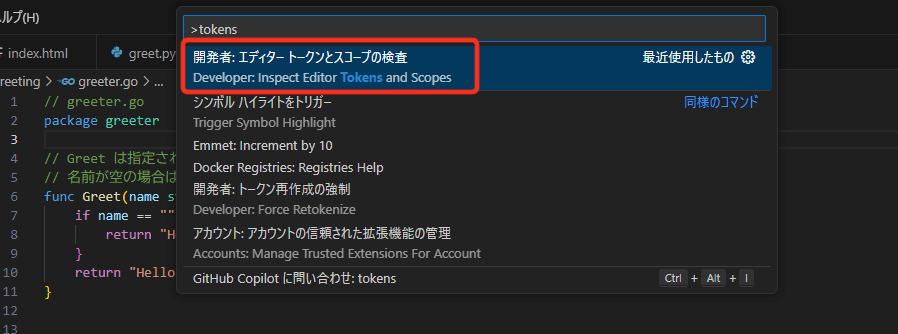
Ctrl+Shift+P でコマンドパレットを表示し、「tokens」と入力します。
表示された一覧から Inspect Editor Tokens and Scopes を選択します。
トークン情報の確認
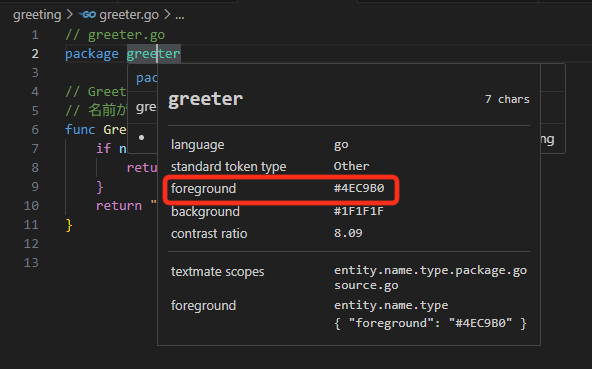
コマンド選択後、任意の単語にマウスカーソルを合わせると、下記の画像のように解析された情報が表示されます。
表示される情報の中で、foreground が文字色を示しており、たとえば greeter に適用されている文字色が #4EC9B0 であることが確認できます。
また、文字色以外にも TextMate に基づくスコープ情報など、さまざまな情報を取得できるため、カスタムテーマの作成やエディタの設定の参考にもなります。
解除方法
解除したい場合は、再度コマンドパレットから Inspect Editor Tokens and Scopes を選択すると解除されます。
まとめ
この記事では、Visual Studio Code の「Inspect Editor Tokens and Scopes」機能を利用して、エディタ上で各トークン(変数や関数など)に割り当てられている文字色や TextMate スコープ情報を確認する方法について解説しました。具体的には、コマンドパレットから対象のコマンドを選択し、マウスカーソルを合わせることで、該当トークンの詳細なスタイル情報(例:foreground による文字色)が表示される仕組みを紹介しています。この手法を利用することで、カスタムテーマの作成やエディタの設定調整に役立てることができます。
スポンサーリンク