nginxのバージョン情報を表示するコマンド
nginxのバージョン情報を表示するにはvオプションを使用します。
nginx -v
nginx version: nginx/1.25.1
このコマンドは、標準エラー出力にnginxのバージョンを表示します。
コンパイル時のオプション情報も表示する
大文字のVオプションはバージョンとコンパイル時のオプションを表示します。
nginx -V
このコマンドは、nginxがどのようにコンパイルされたか(使用されたコンフィグレーションオプションを含む)についての詳細情報を提供します。
nginx version: nginx/1.25.1
built by gcc 12.2.0 (Debian 12.2.0-14)
built with OpenSSL 3.0.9 30 May 2023
TLS SNI support enabled
configure arguments: --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx ...以下省略
バージョン情報をファイルに出力する方法
バージョン情報をファイルに出力するには下記のように 2> と標準エラー出力を指定する必要があります。
nginx -v 2> nginx-version.txt
nginxに限ったことではないですがバージョン出力は基本的に標準エラー出力です。2を付けないとファイルに出力されません。
リダイレクトの基本的な形式は下記の通りです。
- 標準出力のリダイレクト:
>オペレータを使用します。例えば、ls > files.txtは、lsコマンドの出力をfiles.txtファイルにリダイレクトします。 - 標準エラー出力のリダイレクト:
2>オペレータを使用します。例えば、command 2> error.logは、commandのエラーメッセージをerror.logファイルにリダイレクトします。 - 標準出力と標準エラー出力の両方をリダイレクト:
>&オペレータまたは> file 2>&1の形式を使用します。例えば、command > output.log 2>&1は、commandの正常な出力とエラーメッセージの両方をoutput.logにリダイレクトします。
ブラウザでnginxのバージョンを確認する方法
nginxの設定ファイルにserver_tokens On;が記述されているとブラウザでもバージョンが確認できます。
Chromeでnginxのバージョンを確認する方法
1.開発者ツールを起動
開発者ツールを開くには、いくつかの方法があります。
キーボードショートカット: Windowsでは
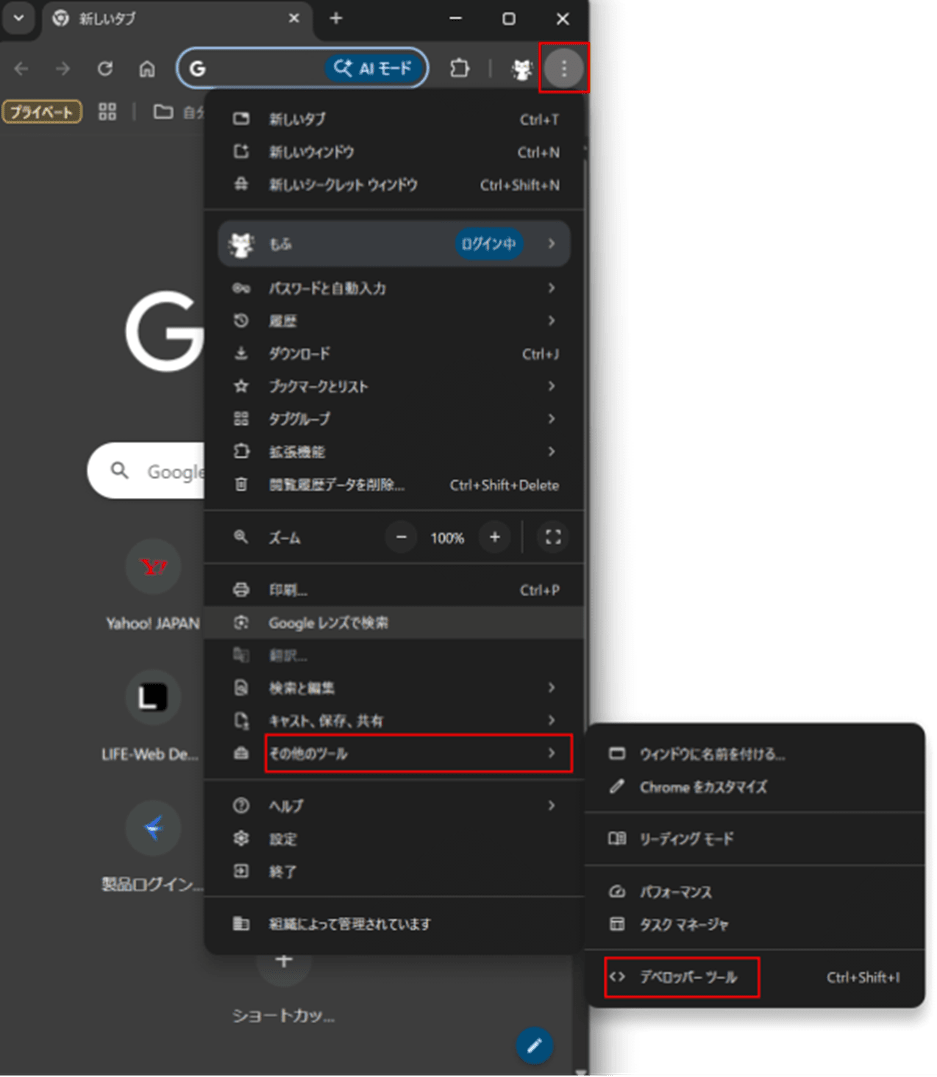
Ctrl + Shift + Iを、MacではCmd + Option + Iを押します。メニューから開く: Chromeメニュー(右上の三点リーダー)→ その他のツール → デベロッパーツール、を選択します。

ページ上で右クリック → 「検証」を選択します。

2.Networkタブに移動しページをリロードする
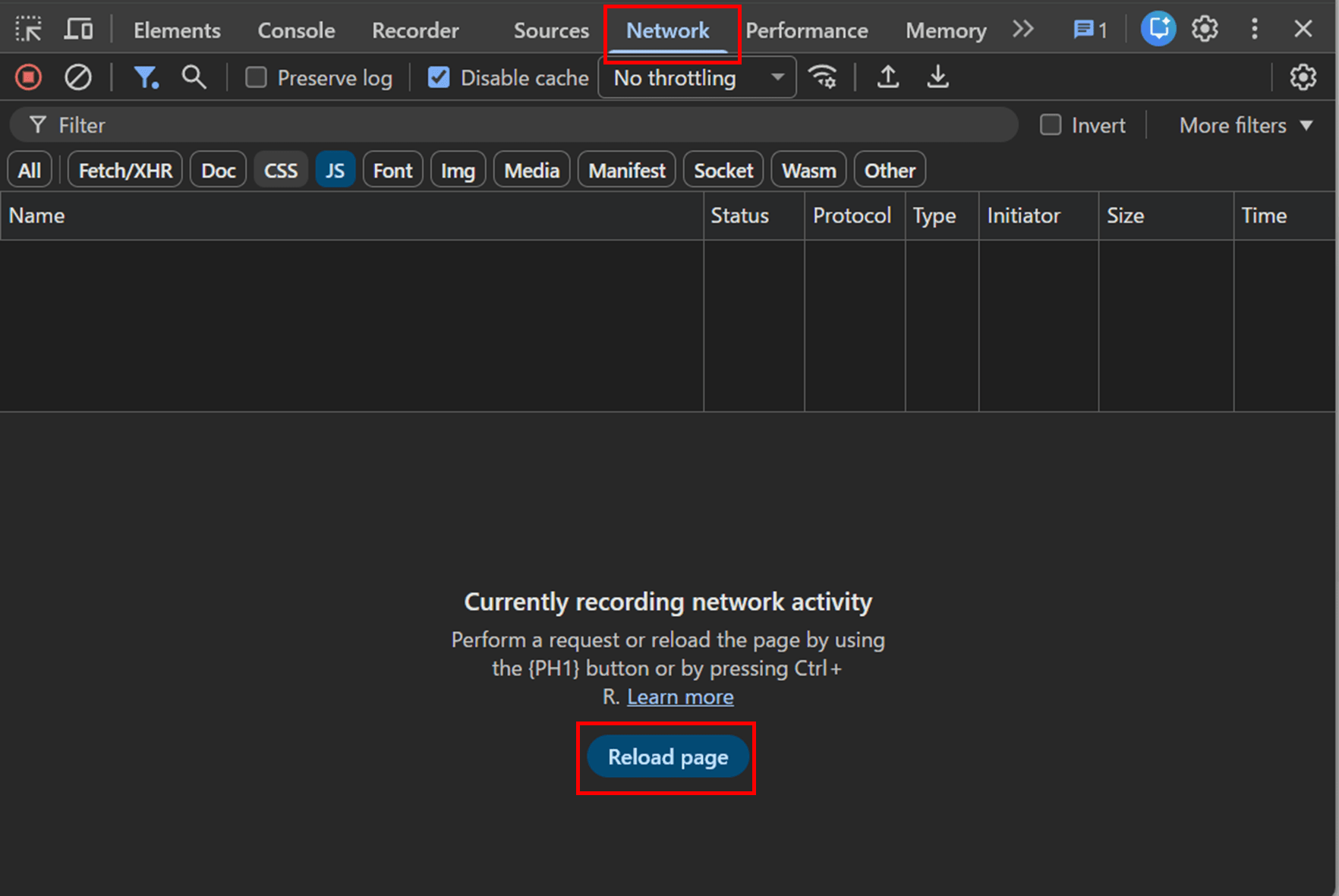
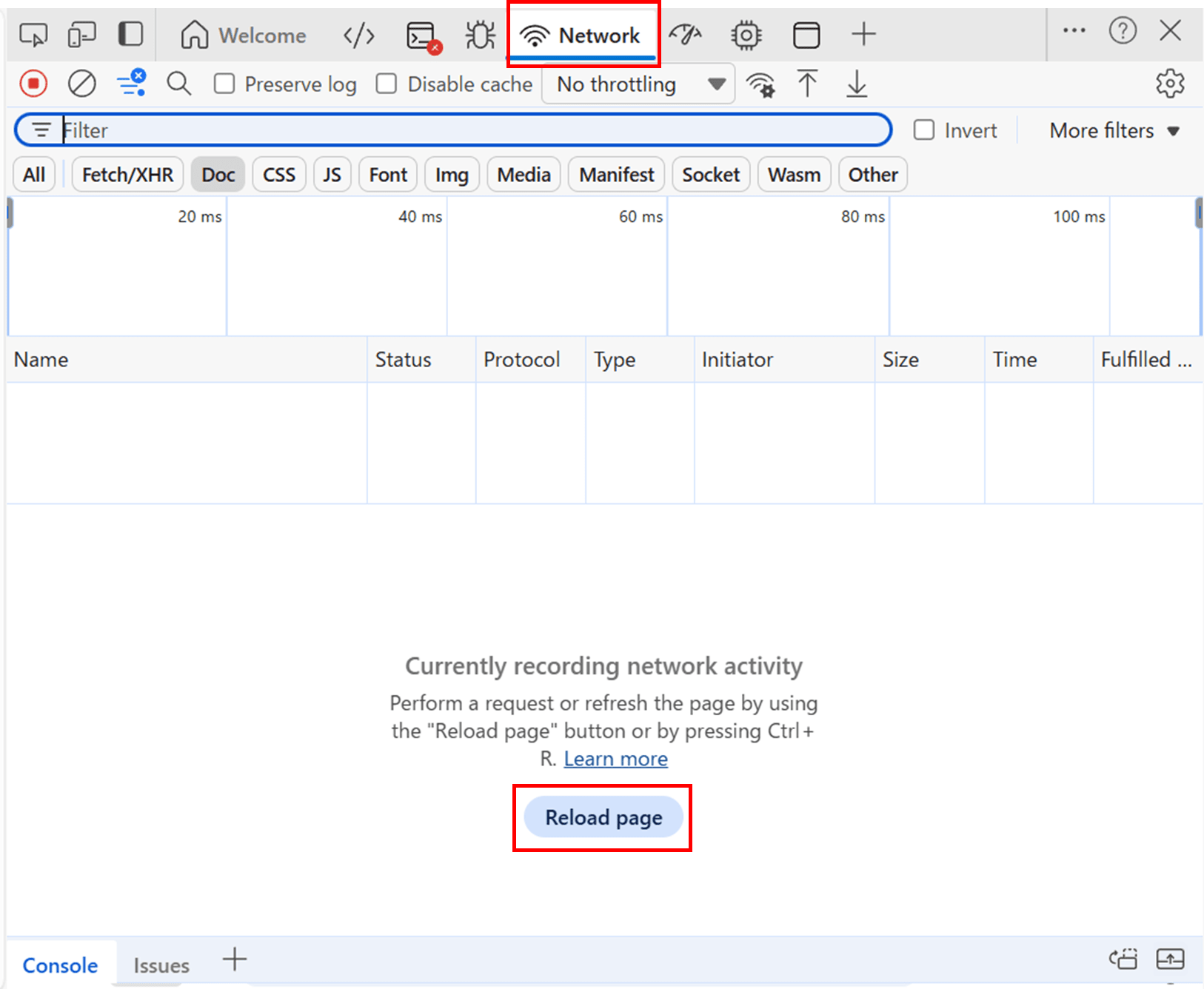
開発者ツールを開いたら、「Network」タブをクリックします。
このタブが見当たらない場合は、タブバーを左右にスクロールするか、»アイコンをクリックして表示されるメニューから選択できます。
「Network」タブに移動すると、「Reload Page」ボタンがあるのでボタンを押下しページをリロードします。
3.Docリクエストに移動しヘッダーを確認する
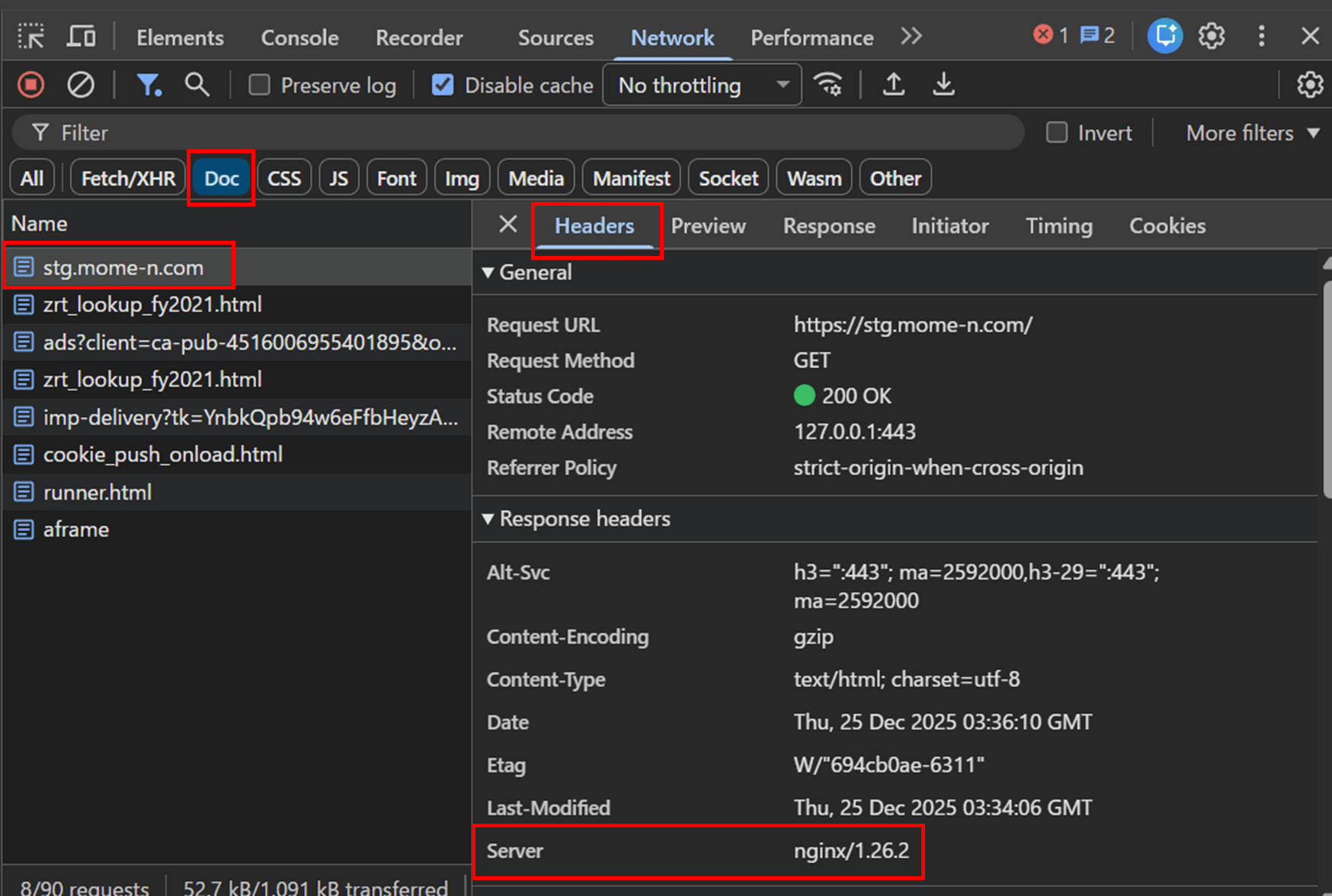
ページをリロード後、Networkタブに表示されるリクエストの一覧から、「Doc」リクエストをクリックします。
Docリクエストの中で一番上のリクエストを選択します。
こちらがページ自体に関連するリクエストになります。(ドメインと一致しているリクエストが一番上に来るはずです)
リクエストを選択すると、右側に詳細パネルが表示されます。
このパネルの「Headers」セクションを見ると、「General」、「Response headers」、「Request headers」が表示されます。
「Response headers」の中に「Server」ヘッダーがあれば、そこにサーバーの種類やバージョンが記載されています。
Edgeでnginxのバージョンを確認する方法
EdgeもChromeと同じ手順で確認できます。
1.開発者ツールを起動
開発者ツールを開くには、いくつかの方法があります。
- キーボードショートカット: WindowsではCtrl + Shift + Iを、MacではCmd + Option + Iを押します。
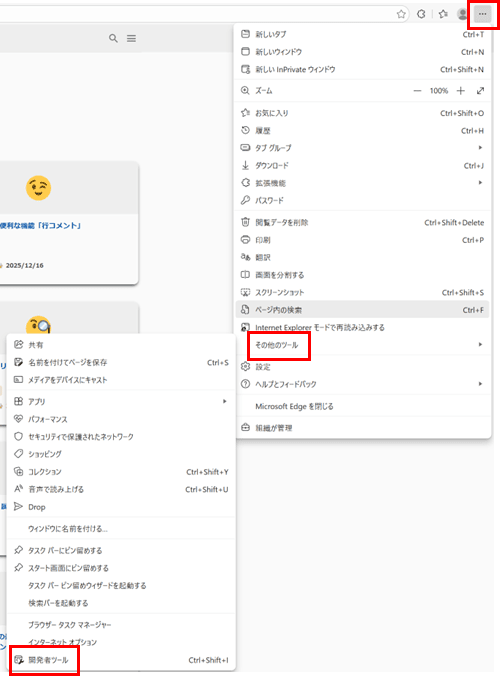
- メニューから開く: Edgeメニュー(右上の三点リーダー)→ その他のツール → 開発者ツール、を選択します。

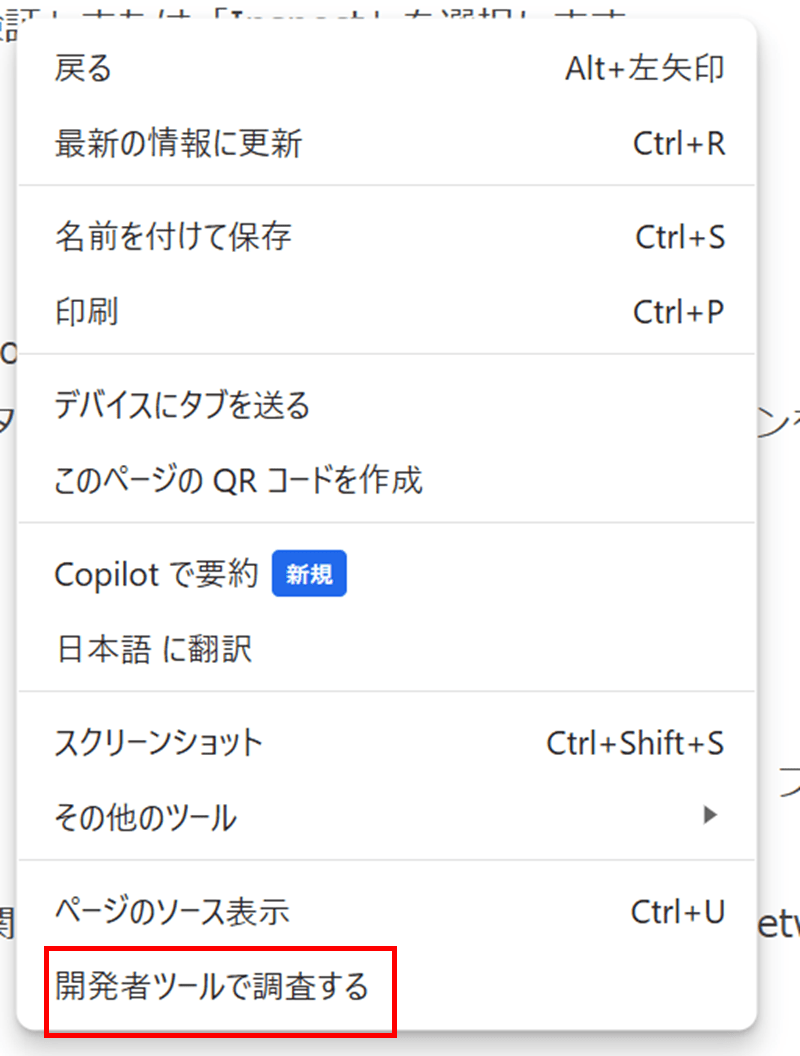
- ページ上で右クリック → 「開発者ツールで調査する」を選択します。

2.Networkタブに移動しページをリロードする
開発者ツールを開いたら、「Network」タブをクリックします。
「Network」タブに移動すると、「Reload Page」ボタンがあるのでボタンを押下しページをリロードします。
3.Docリクエストに移動しヘッダーを確認する
ページをリロード後、Networkタブに表示されるリクエストの一覧から、「Doc」リクエストをクリックします。
Docリクエストの中で一番上のリクエストを選択します。
こちらがページ自体に関連するリクエストになります。(ドメインと一致しているリクエストが一番上に来るはずです)
リクエストを選択すると、右側に詳細パネルが表示されます。
このパネルの「Headers」セクションを見ると、「General」、「Response headers」、「Request headers」が表示されます。
「Response headers」の中に「Server」ヘッダーがあれば、そこにサーバーの種類やバージョンが記載されています。

ブラウザでnginxのバージョンを表示させたくない場合
前述した通りnginxの設定によってブラウザにバージョンが表示されてしまいますが、
こちらはnginx.confにserver_tokens Off;を記述することによって非表示にできます。
具体的には下記14行目のように記述します。
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
server_tokens Off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
nginxのデフォルトのファイルには、server_tokensは記載されていないためOnになってしまっています。(記載されていないとOnになります。nginxのドキュメント
を参照の事)
本番環境で公開してもいいことはないので、基本的にOffにしておきましょう。
server_tokensをOffにすると下記のように表示されます。
なぜserver_tokensはデフォルトでonに設定されているの?
nginxがデフォルトでserver_tokensをonに設定している理由は、特に公式な説明はありませんが、一般的には以下のような理由が考えられます。
1.透明性
オープンソースプロジェクトとして、nginxは使用しているバージョンを公開することで透明性を確保しようとしています。
これにより、開発者やシステム管理者は特定の機能や修正が適用されているかを簡単に確認できます。
2.デバッグとサポート
バージョン情報が公開されていると、トラブルシューティングやサポートが容易になります。
問題が発生した際に、どのバージョンのnginxが動作しているかを迅速に特定できるため、解決策を見つけやすくなります。
どちらも開発者のためのサポートが主な理由のようです。
セキュリティ上の観点からnginxのバージョンが公開されるのはよろしくないので、個人的にはデフォルトで非表示にしてもいい気はしてます。