まえがき
JavaScriptでは、window.location というオブジェクトを使うと、現在開いているページのURL(ウェブサイトのアドレス)を取得できます。
1. 簡単な取得方法
一番シンプルな方法は、window.location.href を使うことです。
const url = window.location.href;
console.log(url);
このコードを実行すると、コンソール(ブラウザの開発者ツール)に 今開いているページのURL が表示されます。
例えば、https://example.com/about というページを開いている場合、console.log(url); の結果は https://example.com/about になります。
2. URLの一部だけ取得したい場合
URLの一部だけを取得したいときは、window.location のプロパティを使います。
| 取得したい部分 | コード | 例 (https://example.com:8080/path?query=123#hash) |
|---|---|---|
| URL全体 | window.location.href | "https://example.com:8080/path?query=123#hash" |
| プロトコル(http / https) | window.location.protocol | "https:" |
| ドメイン(ホスト) | window.location.hostname | "example.com" |
| ポート番号 | window.location.port | "8080" |
| パス(ページのパス) | window.location.pathname | "/path" |
クエリパラメータ(? の後) | window.location.search | "?query=123" |
ハッシュ(# の後) | window.location.hash | "#hash" |
3. 実際に試してみよう!
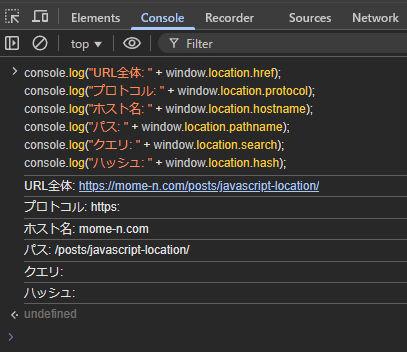
ブラウザの開発者ツール(ChromeやEdgeなら「F12」キー)を開き、「コンソール」に以下のコードを入力してみましょう。
console.log("URL全体: " + window.location.href);
console.log("プロトコル: " + window.location.protocol);
console.log("ホスト名: " + window.location.hostname);
console.log("パス: " + window.location.pathname);
console.log("クエリ: " + window.location.search);
console.log("ハッシュ: " + window.location.hash);
※※※注意※※※:コンソールに入力しEnterキーを押下するとjavascriptが実行されますが、貼られたコードが上記と同じものになっているか今一度ご確認の上実行してください。ブラウザによってはペーストしようとすると警告が出る場合があります。その場合はそのブラウザの警告に従って実行するための手順を実施してください。
実行されるjavascriptを確認後、Enterキーを押下すると、開いているページの情報が表示されます。
4. 応用編:URLを変更する
現在のページのURLを変更することもできます。
window.location.href = "https://example.com";
これを実行すると、ページが https://example.com に移動します。
5. ページ内の特定の位置への移動
window.location.hash を使うと、ページ内の特定の位置にスクロールできます。
window.location.hash = "#section2";
hash の変更はページをリロードはしませんが、onhashchange イベントが発生します。
次のコードはhashchangeイベントで、設定されたhashをログに出力します。
window.addEventListener("hashchange", function() {
console.log("現在のハッシュ: " + window.location.hash);
});
window.location.hash = "#section2";
現在のハッシュ:#section2
まとめ
window.location.hrefで 現在のページのURL を取得できる。window.locationのプロパティを使うと、URLの一部分だけ取得できる。window.location.href = "新しいURL";でページを移動させることも可能。window.location.hash = "#section2";でページ内遷移が可能。